Unit 78: Digital Graphics in Computer Games
Pixels and Resolutions
 Image resolution is, to put it basically, the quality of an image on a screen. As the resolution increases, the image becomes clearer, more defined and more detailed. This is because there is more information in the same space. All screens have image screen resolutions, with a certain number of pixels in that space. If you put more pixels into that space, the higher the resolution will be. The less pixels, the lower the resolution.
Image resolution is, to put it basically, the quality of an image on a screen. As the resolution increases, the image becomes clearer, more defined and more detailed. This is because there is more information in the same space. All screens have image screen resolutions, with a certain number of pixels in that space. If you put more pixels into that space, the higher the resolution will be. The less pixels, the lower the resolution.
Pixels and Resolutions
Image Resolution:
 Image resolution is, to put it basically, the quality of an image on a screen. As the resolution increases, the image becomes clearer, more defined and more detailed. This is because there is more information in the same space. All screens have image screen resolutions, with a certain number of pixels in that space. If you put more pixels into that space, the higher the resolution will be. The less pixels, the lower the resolution.
Image resolution is, to put it basically, the quality of an image on a screen. As the resolution increases, the image becomes clearer, more defined and more detailed. This is because there is more information in the same space. All screens have image screen resolutions, with a certain number of pixels in that space. If you put more pixels into that space, the higher the resolution will be. The less pixels, the lower the resolution.
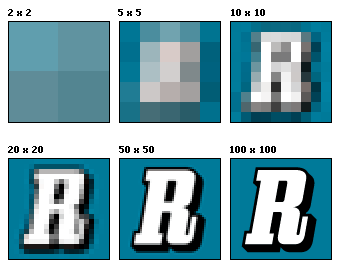
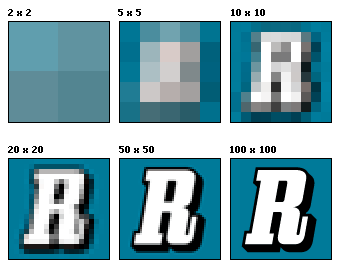
In this example, we see that as the amount of pixels in each square increases, so does the quality of the image. In squares one and two, there are not enough pixels to distinguish what the image might be. With the other squares, the increase in pixels allows us to see the R image much clearer. There is also a technique called anti-aliasing that smooths out the jagged edges of the pixels in text or on images.
Picture Resolution:
Picture resolution is how the image will look when it is printed out or displayed on screen. So when you take a picture with your camera, the amount of megapixels it has will determine what size the picture can be printed at. For example, a 2MP camera will only be able to print A5 sized pictures before losing its quality, due to pixels being larger and less defined, even though there will be the same number of pixels per inch.
Pixels
 A pixel is a point on a raster image, with each point being a sample of an original image. The more samples there are, the more accurate the image looks like. They are also the smallest controllable picture elements on the screen. Colours in the pixels are generally represented by RGB; red, green and blue. Cyan, magenta, yellow and black are also often used. Pixels are often represented using dots and squares. However, they are not actual squares or dots, they are just rendered that way.
A pixel is a point on a raster image, with each point being a sample of an original image. The more samples there are, the more accurate the image looks like. They are also the smallest controllable picture elements on the screen. Colours in the pixels are generally represented by RGB; red, green and blue. Cyan, magenta, yellow and black are also often used. Pixels are often represented using dots and squares. However, they are not actual squares or dots, they are just rendered that way.
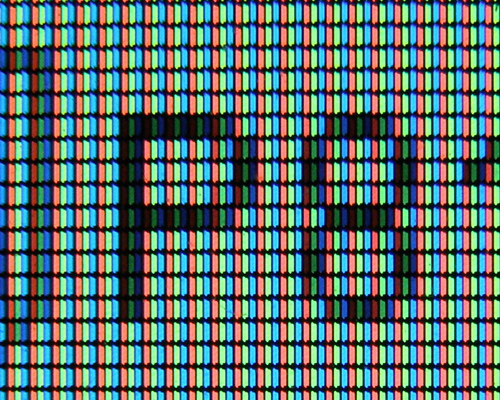
In this picture we can see that the pixels are represented by coloured rectangles.
Pixel Intensity
Each pixel has a pixel value that describes what colour it should be and how bright the pixel is. With greyscale images, the value is a single number between 0(black) and 255(white). The values in between show different shades of grey, as well as the intensity of the pixel. With coloured pixels, each pixel has to be specified a different colour, which means the pixel value is made up of three numbers, each with a different intensity.
Picture Resolution:
Picture resolution is how the image will look when it is printed out or displayed on screen. So when you take a picture with your camera, the amount of megapixels it has will determine what size the picture can be printed at. For example, a 2MP camera will only be able to print A5 sized pictures before losing its quality, due to pixels being larger and less defined, even though there will be the same number of pixels per inch.
Pixels
In this picture we can see that the pixels are represented by coloured rectangles.
Pixel Intensity
Each pixel has a pixel value that describes what colour it should be and how bright the pixel is. With greyscale images, the value is a single number between 0(black) and 255(white). The values in between show different shades of grey, as well as the intensity of the pixel. With coloured pixels, each pixel has to be specified a different colour, which means the pixel value is made up of three numbers, each with a different intensity.
No comments:
Post a Comment